How to Make Show and Hide Comment Box on Blogger
CB Blogger | November 30, 2022
Menyembunyikan tampilan komentar adalah salah satu cara mempersempit tinggi halaman postingan agar halaman lebih cepat loading. Cara membuat perintah show comment dapat dilakukan dengan berbagai cara. Salah satunya dengan event onclick.
Pada tutorial blog kali ini, saya akan mencoba membahas tentang cara membuat show comment (tampilkan komentar) dengan trik event oncilick. Cara ini sebenarnya bisa diterapkan pada komentar apapun. Baik itu komentar bawaan Blogger, Disqus maupun komentar Facebook.
The purpose of adding this function is to lighten the loading (onload) blog post on the page if the posting of your blog especially that there are many comments in it. The workings of this script is quite simple ie the comment content will remain closed before you open the comment area by pressing the show and hide button which I will share this.If you are interested, can directly follow step by step below:
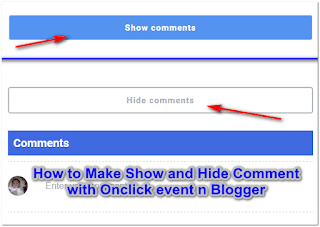
How to Make Show and Hide Comment with Onclick event in Blogger
1. Go to Blogger Dashboard, then Select Template Editor menu, then Find the following code:
<div class='comments' id='comments'>
Replace both the code above with the code below:
<a href="#" id="comments-show" class="showcontent" onclick="showComm('comments');return false;">Show comments</a>
<div class='clear'/>
<div class='comments hide-content' id='comments'>
<a href="#" id="comments-hide" class="hiddencontent" onclick="showComm('comments');return false;">Hide comments</a>
<div class='clear'/>
2. Then Add the code below before the code ]]></b:skin> or </style>
/* Show and Hide Comments */
.hide-content{display:none;margin:0;padding:0;}
a.showcontent,#comments a.hiddencontent{display:block;text-decoration:none;position:relative;color:#fff;font-weight:700;font-size:15px;padding:12.5px 0;background:#5593f0;border:2px solid;border-radius:5px;text-align:center;margin:30px auto;letter-spacing:1px;transition:all .3s}
#comments a.hiddencontent {background:#fff;color:#acb3b8;transition:all .3s}
a.showcontent:hover{background:#fff;color:#5593f0;}
#comments a.hiddencontent:hover{background:#acb3b8;color:#fff;}
3. Add the code below before the code </body>
<script type='text/javascript'>
//<![CDATA[
// Show and Hide Comments
function showComm(e){document.getElementById(e)&&("none"!=document.getElementById(e+"-show").style.display?(document.getElementById(e+"-show").style.display="none",document.getElementById(e).style.display="block"):(document.getElementById(e+"-show").style.display="block",document.getElementById(e).style.display="none"))};
//]]>
</script>
4. Finally, save the template
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



0 komentar on How to Make Show and Hide Comment Box on Blogger
Post a Comment